Exploring JavaScript Tagged Template Strings
Raymond Sohn
Prologue
What Are Template Strings?
Before
1
What Are Tagged Template Strings?
GraphQL Tag
2
How Do Tagged Template Strings Work?
Arguments Tag
NO-OP Tag
function noop(strings, ...values) {
var result = '';
// Append each string to the result.
strings.forEach((string, index) => {
result += string;
// If a value exists then append it to the result.
if (index < values.length) {
result += values[index];
}
});
return result;
}
var value = 'No Operation';
noop`Hello ${value}!`3
What Else Can We Do
With Tagged Template Strings?
Embed Domain Specific Languages
- Build single file web components with embedded HTML and CSS.
- Port Bash’s backticks syntax to execute shell commands.
Metaprogramming
- Inspect Abstract Syntax Trees to improve our understanding of the JavaScript language.
Async Programming
- Promise-aware template strings.
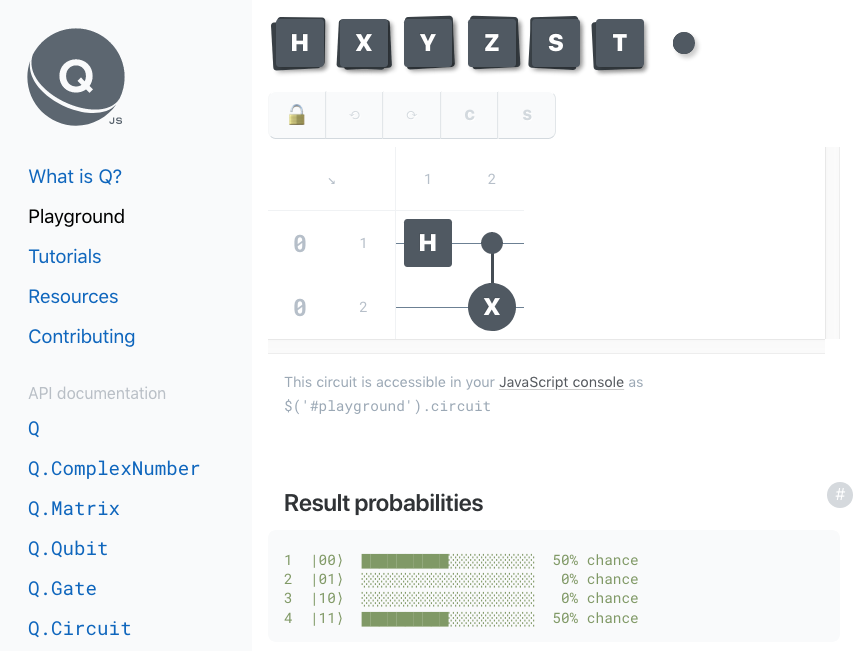
Quantum Computing
- Simulate quantum circuits.
Single File Web Components with LitElement
Shell Tag
Abstract Syntax Tree Tag
Promise Tag
function p(strings, ...promises) {
// Return a promise for the caller to wait on.
return new Promise((resolve, reject) => {
// Wait for all of the promises to resolve.
Promise.all(promises).then(values => {
var result = '';
strings.forEach((string, index) => {
… // Concatenate the template string.
});
// Resolve the promise with the result.
resolve(result);
}, reject);
});
}Simulating Quantum Circuits with Q.js

Epilogue
Thank you for your time. You can find more examples, the slides and the transcript for this talk at git.io/JvSGK.